2 Minutes for Thumbnail Background
Thumbnail background is very important to
be selected depending upon the topic one is presenting the video for.
To avoid any copyright strike on the
YouTube video or any other social media platform thumbnail it's important for
it to be used for free commercially.
In this topic learn to get the free background for all the topics from CANVA1 a graphic designing tool that is free to use and provides many free commercial photos and elements.
This tool also allows users to edit on the
background images and provide various types of gradient effects on the photo
that makes it worth watching the scene behind it.
Not every one of us belongs to the same topic as all have a variety of topics that represent the content and getting the perfect background for the video can be challenging sometimes.
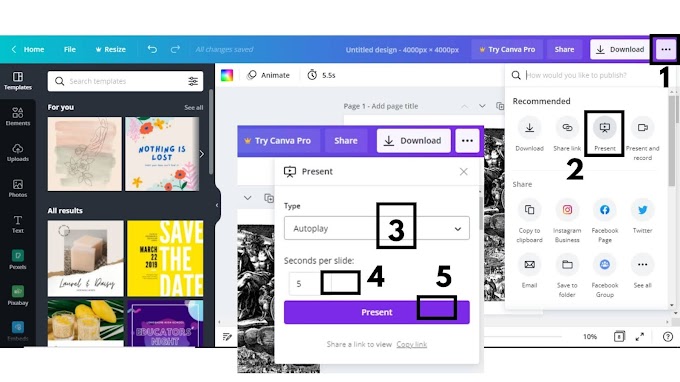
Sign up with CANVA2 and on this interface select "create a design" and search for social media platform one wants to design a thumbnail for.
To
avail simple types of color full backgrounds one has to type "background"
on the search elements in the "photos" section.
Then
at the bottom of the search box there appear options to select various types of
colors intermixed with each other like Purple, Blue, Pastel,
Yellow, Red, White, Green, Orange, and much more.
In this case, I search for "YouTube" and select "YouTube
thumbnail".
Now
on this design interface, one is able to start a thumbnail background from
scratch.
But
if one wants an immediate background for the video then head on to "photos"
in the left navigation menu.
Search for an image that represents your
topic the best as in this case I am providing a few examples on different
topics to design thumbnail in a couple of minutes.
Example No 1: - DIGITAL MARKETING
Have patience as the free images are below
the premium images and spend a couple of minutes searching for it as this will
decide the views.
Select
image and extend to the full length as the images vary their sizes from
Select image and extend to the full length
as the images vary in sizes depending upon the thumbnail sizes.
Select
the background image and under the "filter" select "summer"
and intensity to 100. This one can select upon their design
appearance and need.
Select Text adds a heading subheading and
writes the topic what the video is about the background is almost completed.
Select various effects for the text with
font, size, color, intensity, and shadow color to make the text appear fancy.
One
can also add their image with the removed background and place it at the corner
of the screen.
Select uploads and add the removed
background image of your choice and from elements, section selects some free
elements that describe your topic and add them to suitable positions.
In this case, I am adding earth, clouds, and an airplane and using the "position"
key to making them "forward" and "backward".
Make
the zoom to 10 % and search for "gradients" in the "elements"
section and add a transparent gradient.
Extend
it until its full length and study the effect of its transparency on the design
and decide on the color.
If
one does not want the gradient effect can skip according to their design and
how it looks before and after.
After providing the gradient effect the background appears to be fancy makes the zoom to fit the position.
RESULT
2. HEALTH - HEART DISEASE
In, this case, add the text at the bottom and some elements throughout the design
to explain the video topic.
In this case, a doctor making reports are
placed
at the left of the design interface and the title on the top right side.
Provide again the gradient effect to make a perfect match for the faded color of the gradient throughout the interface.
3. INTERNET OF THINGS
In the "photos" section
Search for "internet of things"
and select a free background on the design interface.
Select the image and provide it an effect like here I am providing a filter "Retro" to intensity 70.
RESULT
4. BACKGROUND
Search
for "background" in photos and select one of the free backgrounds
that you like.
In this case, I am selecting two various shades along with the alarm clock in the
middle.
Add
your photo without background and select "filter" to "street"
with an intensity of 100.
This is to make a shadow effect of an image
slightly besides where the image appears to make an outstanding look.
Now
head on to "adjust" and make Brightness & contrast
to (-100) to make it dark and blur the image.
Select the same image overlap it over the
shadow and change the filter to "summer" with intensity as
required for your design.
Also,
change the filter for background image to summer with a relevant intensity.
Head on to "elements" and
Search for a "gradient" and select a gradient to make the
bottom part merges with the background.
Change and manage its color that matches
the background color and make duplicate copies by copy-paste or plus icon on
the top right of the design interface.
Write
the text and provide the relevant effects and gradients as required for the
design.
How do I outline myself for the thumbnail?
1. Open CANVA and select a white background.
2. Remove the background of your
image & place it on the design interface.
3. Use remove.bg to cut the background off from
the image.
4. Extend
the image as big as possible to get the most out of it and download the image
in PNG format to get a higher quality image.
5. Again
head on to this website remove.bg and remove the white background and now
select to edit the image manually.
6. Select
the recover option on the right-hand side menu and make the size of the curser
smaller and recover the white outline besides the image.
7. Download this image and use it
for thumbnails.
·
It should represent the topic the video is
about.
·
It’s should be clear and explainable
· There should not be any misunderstanding
about the video topic and thumbnail for the viewers.
· Thumbnail sizes vary according to
different social media platforms and canvas almost offers all sizes interface
init creates a design search box or one can make use of custom size for their
thumbnail.



























0 Comments
Please do not enter any spam link in here